Styling my resume with code
So I've been using Overleaf for some time now to manage my resumes. It allows me to have a base version and am able to programatically update it based on what role I'm interested in.
So I've been using Overleaf for some time now to manage my resumes. It allows me to have a base version and am able to programatically update it based on what role I'm interested in.
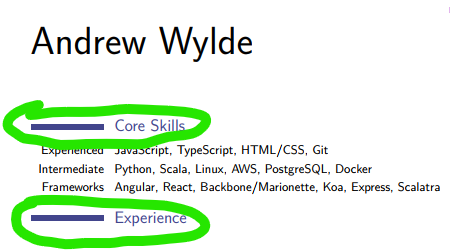
One of the features I like to update are header color:

While applying to Stripe, I admired in particular the component system and design styles, especially the stripes. So what I decided to try and do was to match a few of the colors from the site as the headers and link texts.
So for fun I wrote this little script to run on the homepage:
const rgbMatch = /\(.*\)/;
const parensMatch = /\(|\)/g;
const rgbMatch = /rgb\(/;
const elementsToParse = 'stripe';
const stripeElements = document.getElementsByClassName(elementsToParse);
function getBackgroundColor(el) {
if (!el) {
return '';
}
return window.getComputedStyle(el).getPropertyValue('background-color');
}
function getBackgroundAsPercent(rawBackgroundColor) {
return rawBackgroundColor
.match(rgbMatch)[0]
.replace(parensMatch, '')
.split(',')
.map(val => parseInt(val))
.map(num => (num / 255).toFixed(2))
.join(',');
}
const backgrounds = Array.from(stripeElements).map(el => getBackgroundColor(el));
Array.from(new Set(backgrounds)) // forces unique
.filter(bgCol => bgCol.match(rgbMatch))
.forEach(rawBackgroundColor => {
const percentString = getBackgroundAsPercent(rawBackgroundColor);
const borderColor = `border: 2px solid ${result.rawBackgroundColor};`;
console.log(`%c{${percentString}}`, borderColor);
});
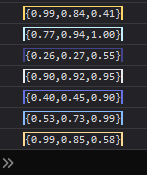
It yields something in the console like this:

This was part fun part neurosis, but it ended up displaying something I could plug into my Overleaf document like so:
\definecolor{color0}{rgb}{0,0,0}% black
\definecolor{color1}{rgb}{0.26,0.27,0.55}% stripe
\definecolor{color2}{rgb}{0.40,0.45,0.90}% dark grey
\definecolor{linkcolor}{rgb}{0.26,0.27,0.55}
It's a short fun script to run on your favorite site. Replace the class you're looking for, switch up by replacing background-color with color or border, play around and make it your own!
-CL